▶ 발 표 일 : 2007년 9월 8일
▶ 담당강사 : 김 종 우 대표이사님 - (주)넥스브레인 (www.nexbrain.com)
▶ 강의주제 : 웹기획과 온라인마케팅
----------------------------------------------------------------------------------------------
"일관성을 가진다!!"
라고 근래 들어 나 자신에게도 주변에게도 항상 외치고 다니고 있다.
그런데 이번 프로젝트를 진행하면서는 일관성도 일관성이지만 목표를 염두에 두면서
일을 해나가야 한다는 굉장히 단순한 원리를 잊어버렸다.
온라인 마케팅 방향이라는 단 한줄의 코멘트에 멋대로 RFP를 재해석을 해버려서
어처구니 없는 output을 내놓고 말았다.
한동안 교육을 몰아서 받고 나서는 괜시리 흥분해서 지난 2주동안 배운 것들을
모조리 적용해서 만들다 보니 주제는 뒷전이 되어버린것이다.
훌륭한 마케터 혹은 컨설턴트가 되기 위해서 내가 가장 갖춰야할 덕목은
실천력이라는 것이외에 경청, 즉 다른 사람의 이야기를 듣고 그것을 올바르게 이해하는 것이
분명하다는 생각을 다시금 하였다.
지나간 일은 지나간 일이고...
금번 프로젝트를 마치고 토요일 밤부터 이전에 박항기 대표님께서 추천해주셨던
크리스티안 미쿤다의 "제3의 공간" 을 읽고 있다.
책에서는 오프라인의 공간에 대해서만 이야기를 하고 있지만 이것을 웹페이지
즉 온라인에 적용을 해본다면 어떨까 고민을 하며 읽고 있는 중이다.
물론 이렇게 고민을 할수 있는 기반을 마련해주신 것은 김종우 대표님의 강의였다.
그래서 더더욱 감사하다. 마침 정말 좋은 때에 강의를 들을수 있었으니 말이다.
그것도 정말 실무에서 꼭 와닿은 중요한 것들을 짚어주시는 강의를 말이다.
각설하고...
지난 2004년에 다이프로를 리뉴얼 하면서 홈페이지의 상단 네비게이션의 메뉴바를
어떻게 할 것인가를 놓고 많은 고민을 한적이 있었다.
네비게이션 바의 위치와 각 게시판의 이름들이 가장 주된 고민이었고
그외에는 1 depth 와 2 depth 그리고 3depth 를 어떻게 분류하는가였는데
실제로는 분류를 하다보니 4th 까지 내려가고 말았다.
그때야 웹기획에 대한 기반이 전혀 없는 상황에서 프로그래머가
"시샵님이 생각할때 홈페이지와서 사람들 편하게 정보 찾을수 있게 만들어주면 돼요. "
라는 말 한마디만 듣고 그저 하염없이 A4용지 한장에 놓고 그렸던 적이 있었는데
PT도 할줄 모르고 그렇다고 지식도 없다보니 보름 정도를 고생했던 기억이 난다.
당시의 경험과 금번 김종우 대표님의 웹기획강의 그리고 '제3의 공간' 을 썪어서 생각을 해보면
오프라인
--------
일요일 오후 옷을 보기 위해서
명중이는 명동의 부띠끄 거리를 걸어가고 있다.
길에는 간판이 수도 없이 많이 있지만 그의 관심을 끄는 것은 별로 보이지 않는다.
그러다 문득 앞에 있는 간판의 "슬림 남성 정장" 이라는 글자가 눈에 들어온다.
상점으로 들어가 문을 열고 보니 한눈에 "재킷" "잡화" "코디" 라는 세개의 코너가 눈에 들어온다.
'음... 일단 어떤게 좋을지 모르니 코디를 받아볼까?'
그는 일단 코디 코너로 이동을 한다.
그런데 코디가 없다.
'분명히 있을텐데...'
위의 상황을 온라인으로 생각을 해보면
'옷' 이란 키워드를 가진 방문자가 의류 포탈 쇼핑몰 홈페이지에 들어와서
1 depth의 '슬림정장'을 선택하고 2 depth의 '재킷' '잡화' '코디' 중
'코디'를 클릭하여 이동한 것이다. 그런데 화면에는 엉뚱하게 코디네이터가 아닌
코디란 무엇인가 라는 글만 쓰여져 있다.
온라인에서의 사이트의 기획에서도 중요한 것이 네이밍, 컨텐츠의 나열 순위,
통념 혹은 기대에 맞는 위치나 내용(브레인 스크립트)이라 생각한다.
이것들을 아우르는 것이 웹기획이다.
습관 혹은 브레인 스크립트와 관련해 정말 재미있는 경험이 하나 있는데
2004년도에 홈페이지를 리뉴얼하면서 카페 처럼 1depth 로만 이루어져있던
게시판을 3depth로 바꾼 적이 있었다.
물론 내가 그냥 내켜서 3 depth로 한것이 아니라 각 지역마다 30명이 넘는 사람들의 요청이 있어서
3 depth 래벨에 지역 게시판을 만든 것이었다.

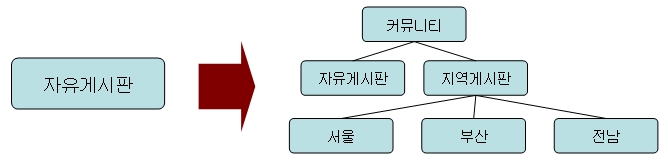
리뉴얼_예시
결과는 어땠을까?
우선 사람들은 기존의 1 depth 에서 벗어나지를 못하고
한단계는 더 내려가도 2단계는 못 내려가더라는 것이다.
한가지 더 재미있는건 본래 리뉴얼을 하면서는 자유게시판의 이름을
커뮤니티의 친근한 이미지를 더해보고자 '사랑방' 이렇게 바꿨더니
아무도 글을 쓰지 못하더라는 것이다.
'여기에서는 이게 있을거야' 라는 기대(브레인 스크립트, 인지지도)와 함께
'저기 뭔가 끌리는데...' 라는 서스펜스 축
그리고 무엇보다 이것들이 한가지 컨셉에서 환경에 맞는 기준으로 풀어지는
웹기획을 나는 갈구한다.
경청 하는 방법도 함께~ ㅡ.ㅜ
